Game Store(Angular)Angular and TypeScript
A web app to manage products, built with Angular.
1. Function
This application is used to manage products. It implements all CRUD operations. Below are the available features.
- Product List - Show all products in a list with Edit and Delete button.
- Product Management - Create, update and delete product.
- Image Upload - Set image for product and upload to server.
- Dynamic Data - All data is fetched from backend RESTful services.
2. Demo
Two available demos:
Live Demo on GitHub Page:https://jojozhuang.github.io/game-store-angular/Live Demo on Netlify(CI):https://game-store-angular.netlify.com/Live Demo on Heroku(CI):https://game-store-angular.herokuapp.com/Live Demo on Azure:https://game-store-angular.azurewebsites.net/
Note: The demo websites may be slow when you access them for the first time. Be patient!
3. UI
Home page.
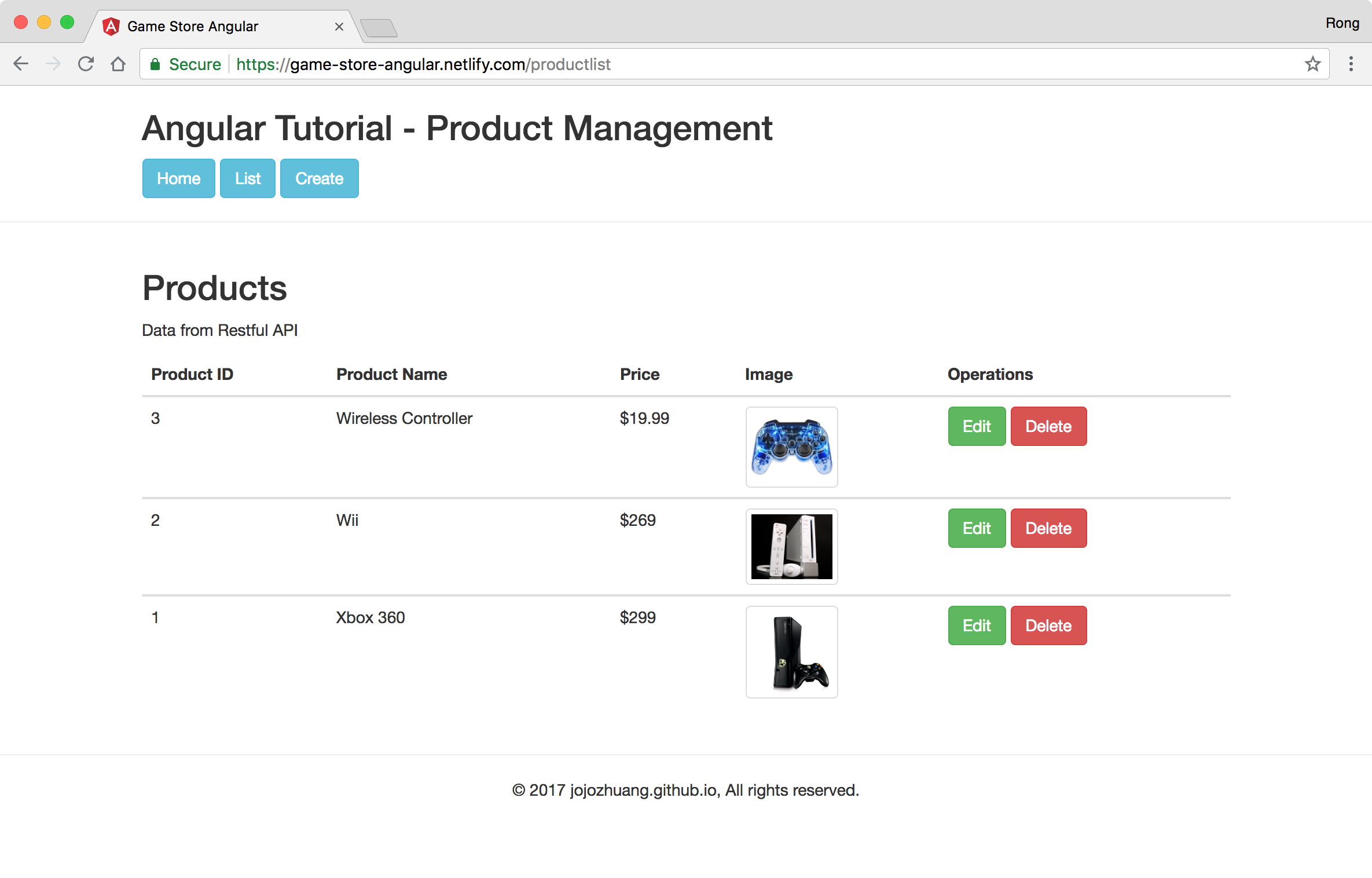
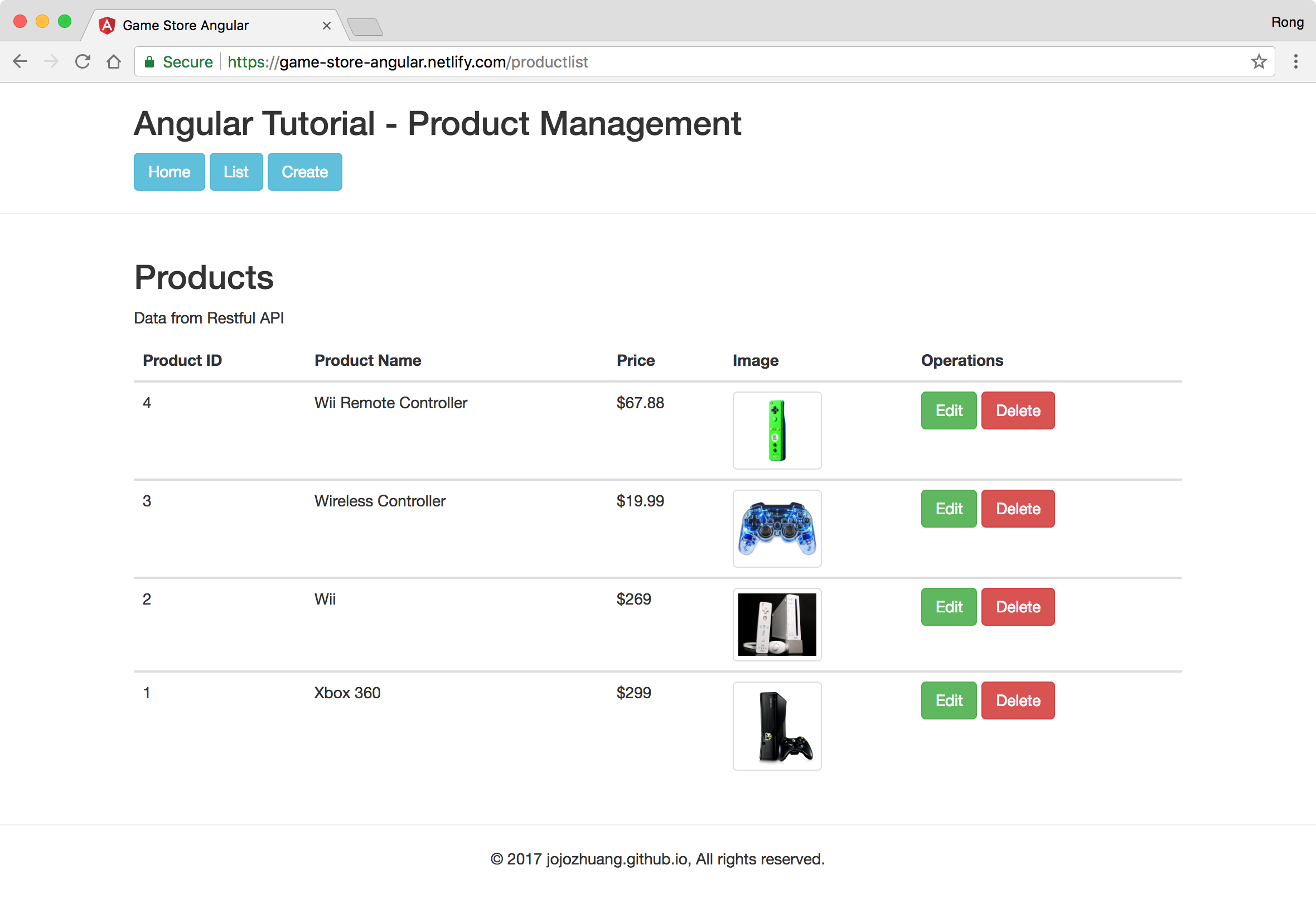
 Click the List button. There are three products with images.
Click the List button. There are three products with images.
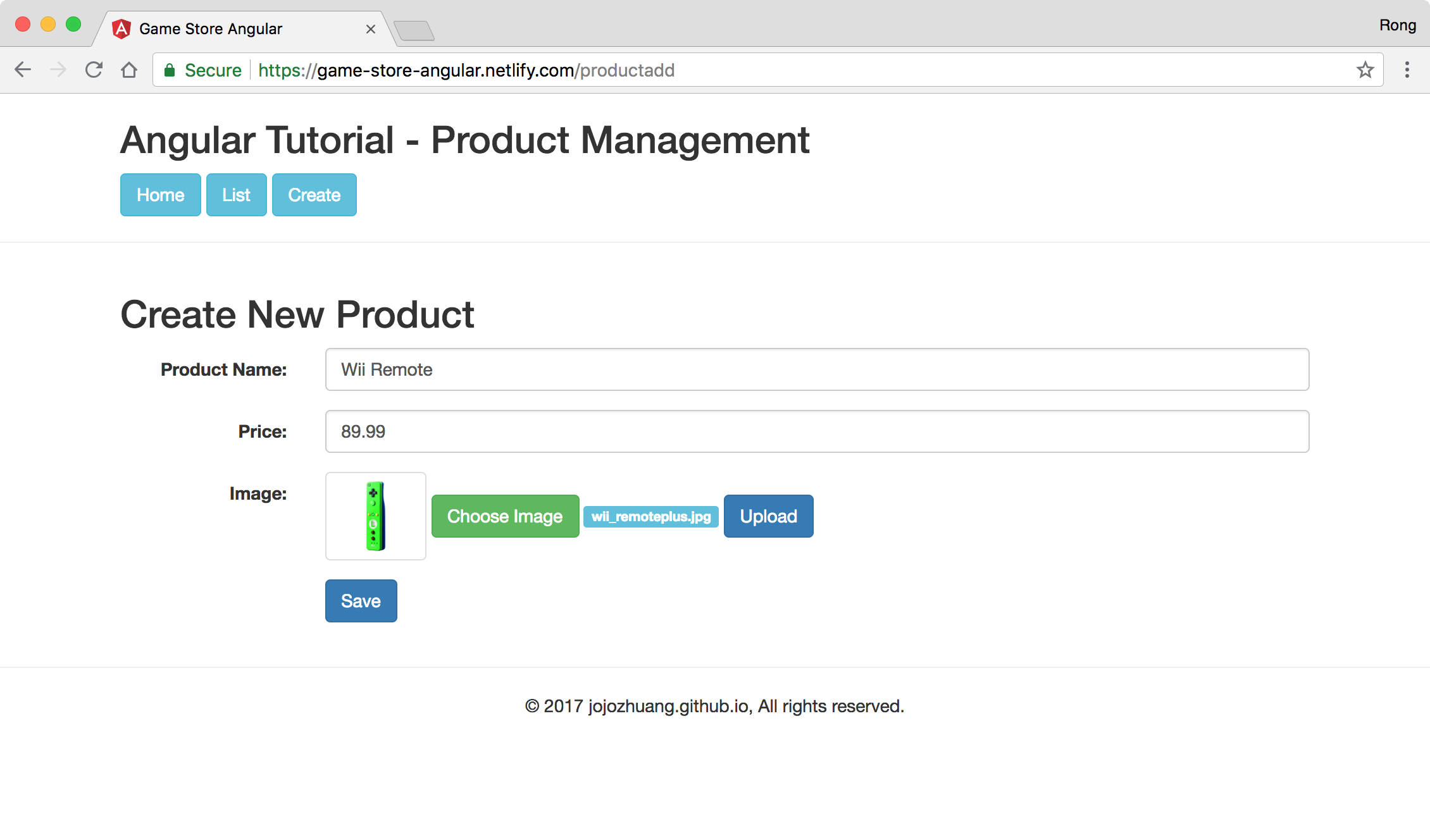
 Click the ‘Create’ button, input product name and price. And click ‘Choose Image’ to select an image from local disk. Then, click ‘Upload’ button to upload it to the remote server. The image will be displayed at the left side.
Click the ‘Create’ button, input product name and price. And click ‘Choose Image’ to select an image from local disk. Then, click ‘Upload’ button to upload it to the remote server. The image will be displayed at the left side.
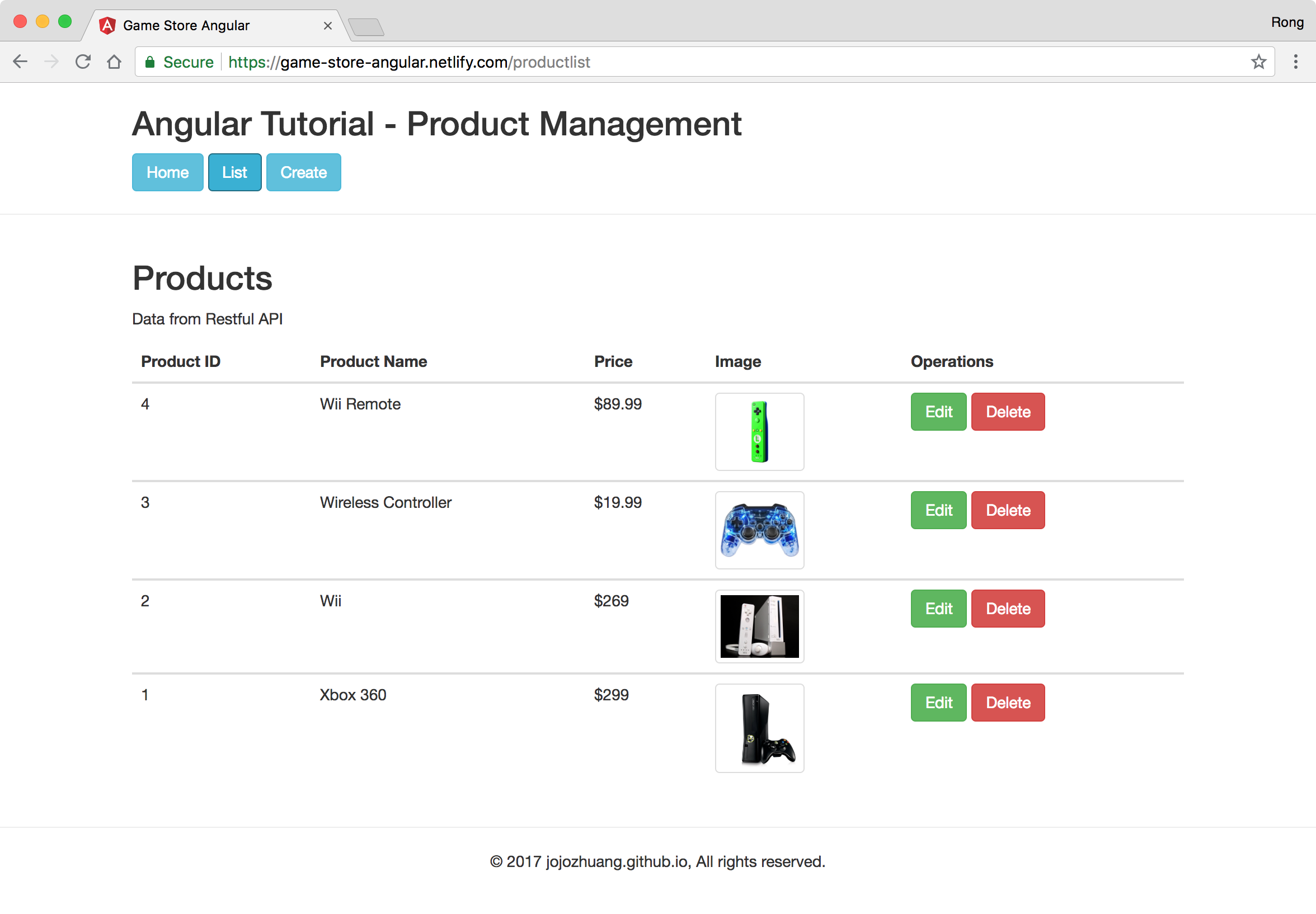
 Click ‘Save’ button, product is saved.
Click ‘Save’ button, product is saved.
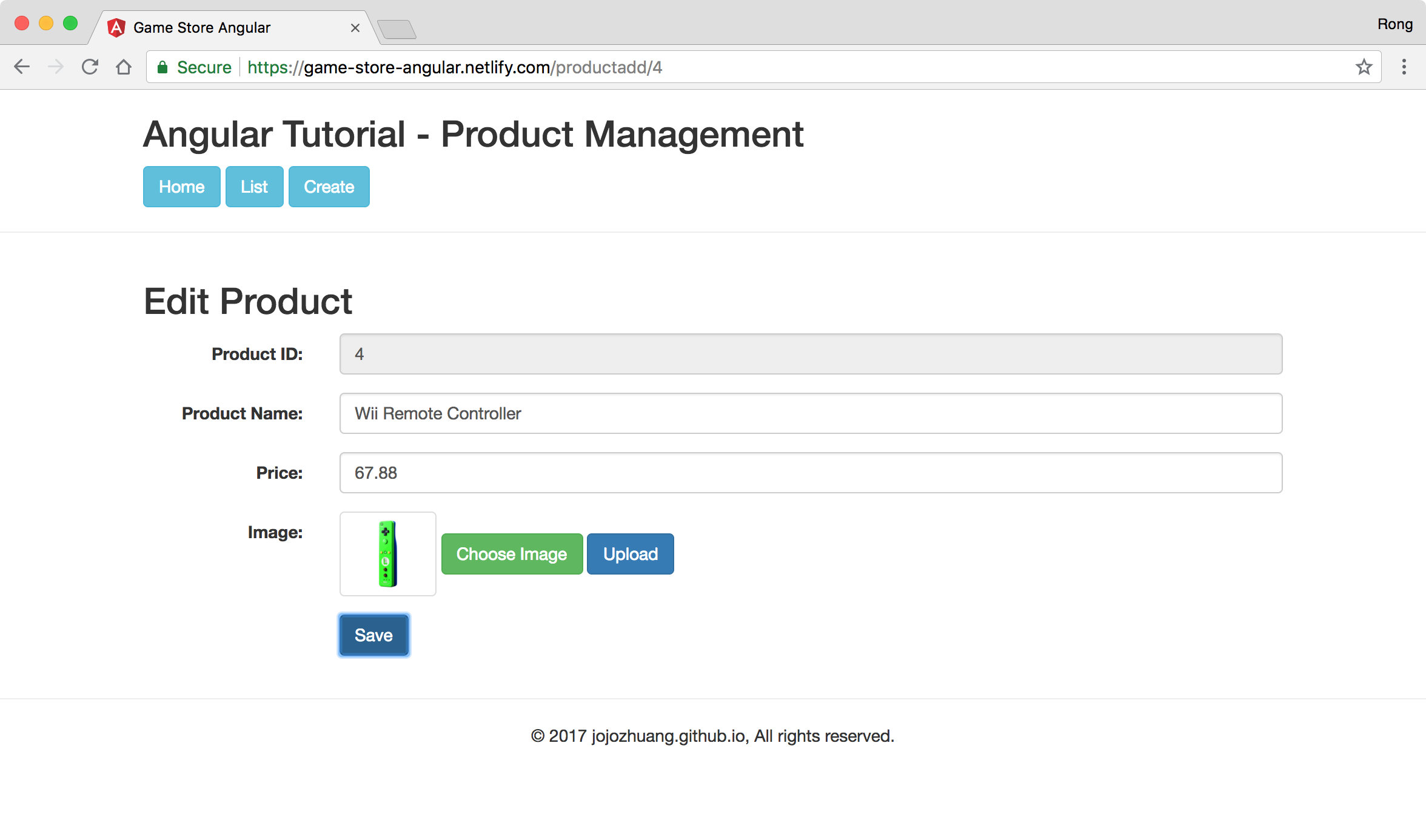
 Click ‘Edit’ button of the new added product. Change the product name and price.
Click ‘Edit’ button of the new added product. Change the product name and price.
 Click ‘Save’ button, product(ID=4) is updated.
Click ‘Save’ button, product(ID=4) is updated.
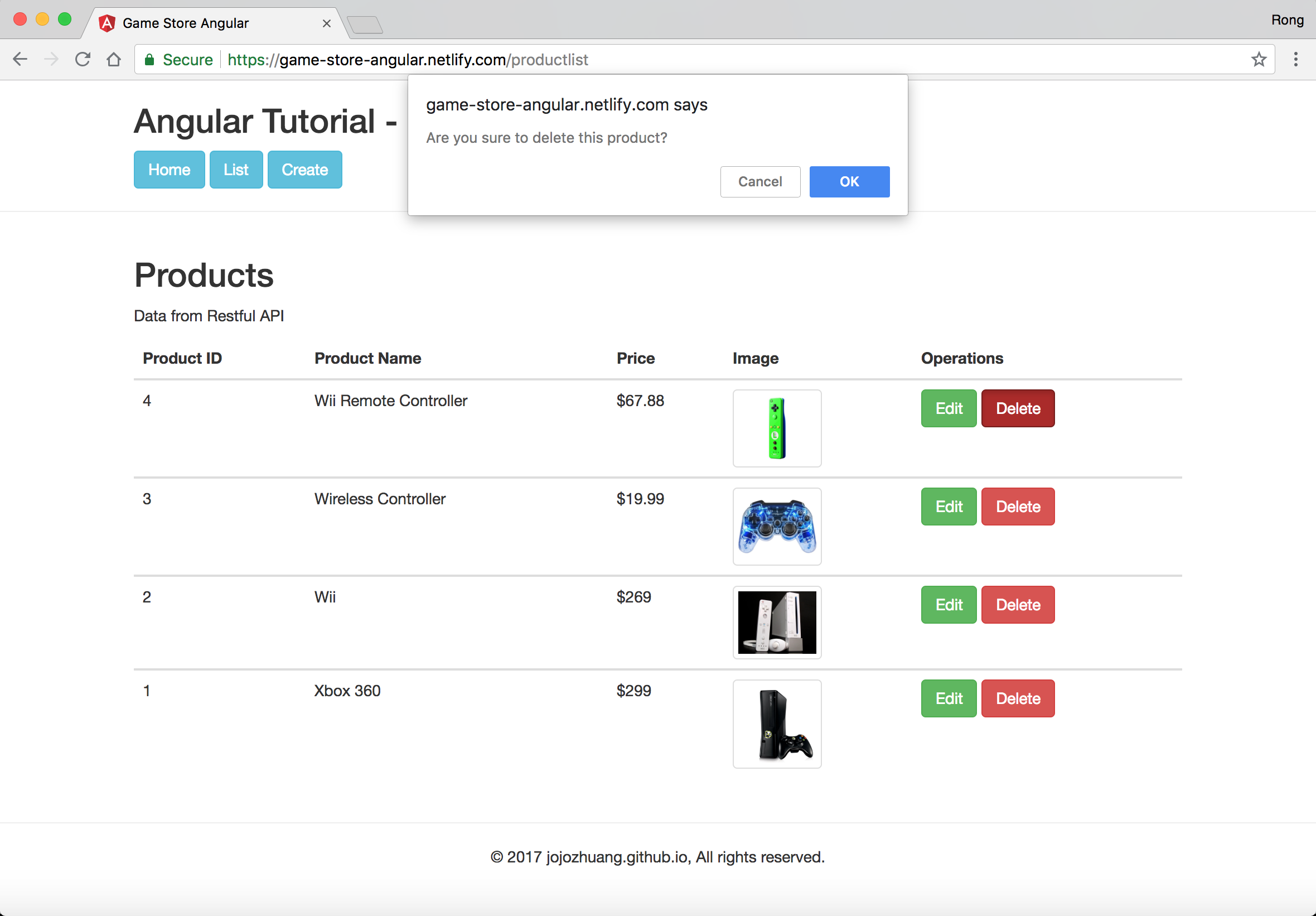
 Click ‘Delete’ button of the last product. A popup window for confirming the delete operation shows up.
Click ‘Delete’ button of the last product. A popup window for confirming the delete operation shows up.
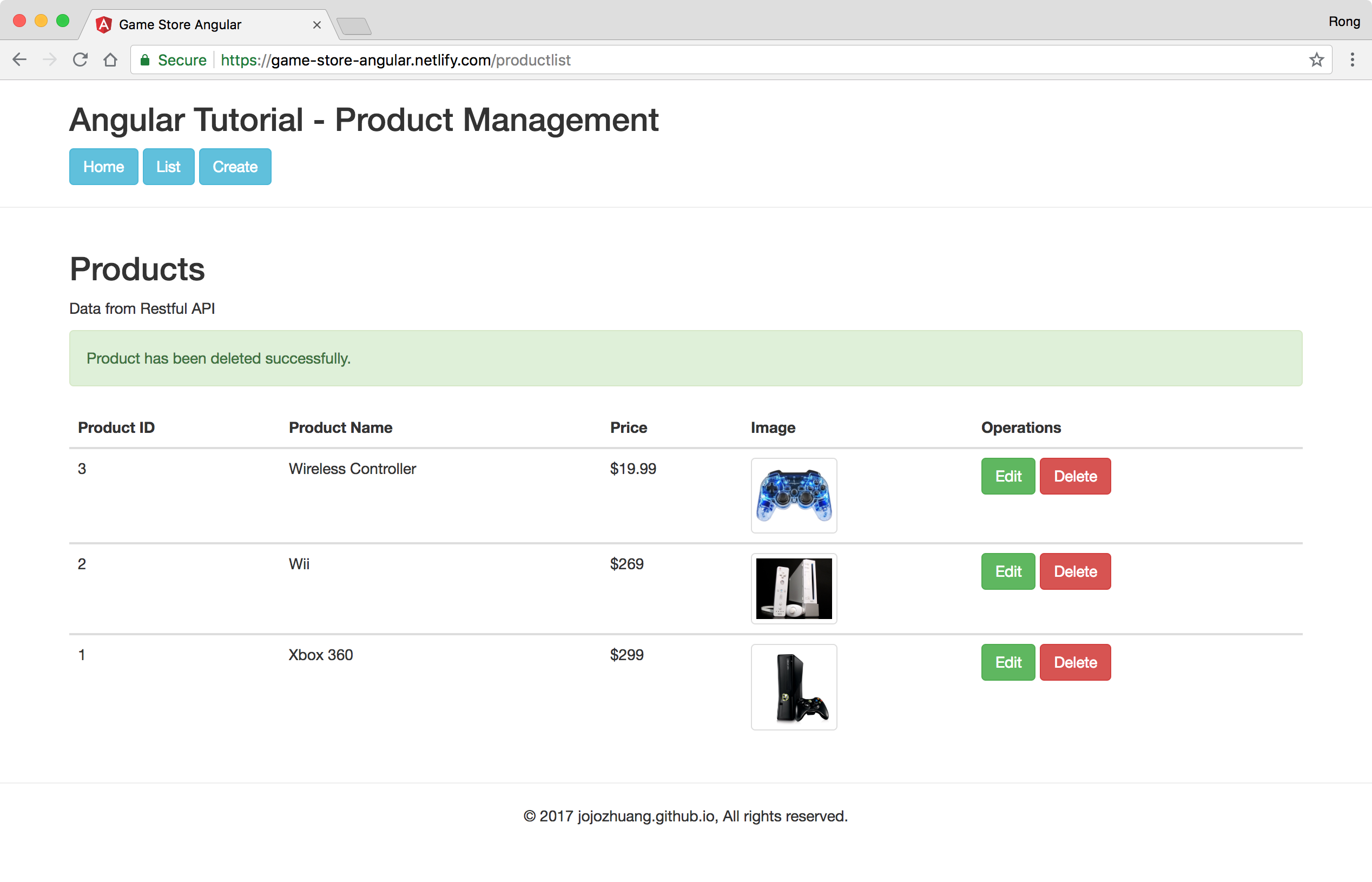
 Click ‘OK’ button, product will be deleted.
Click ‘OK’ button, product will be deleted.

4. Under the Hood
Read tutorial Building Web Application with Angular to learn how this angular app is built.